Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
A Definitive Guide to Choosing the Perfect Mobile App Color Themes
Table of contents

Red, blue, green or violet – which color would you like for your mobile app? The question seems quite kiddish. However, it isn’t. After functionality, if there is something that matters most to your mobile app is its design and Mobile App Color Themes are the heart of quality designs.
So, if you are an appreneur and have questions like “How to pick Mobile App Color Schemes?” in your mind – you must do some deep research to find an answer to such questions. Here’s why:
- Users Love Colors
- Colors Attract Users
- Right Colors Shape Right Perceptions for Brands
Mobile apps these days are juggling to provide an out-of-the-box user experience – but, it can not be done without the selection of the right colors. To make a perfect color scheme for your app that attracts your users, you must find the right colors first.
But, how can you do the same? Let’s Find Out:
It All Starts With Finding the Right Colors For Your Mobile App
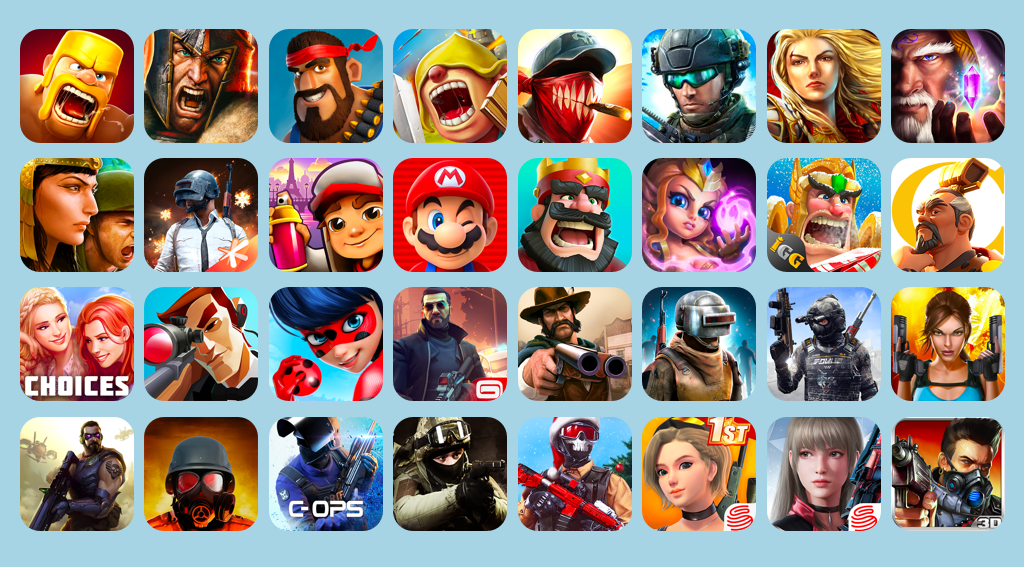
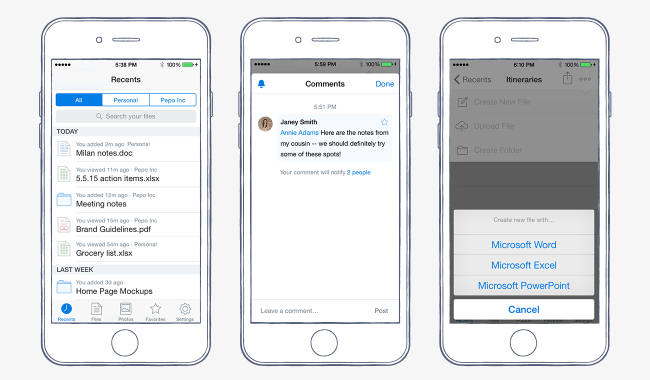
If you see and analyze apps on the App Store and Play Store, you will see a number of apps having a lot of colors. Have a look:

Typically, the colors of your application will rely upon what sort of application you are building. So, for a better understanding, let’s check how you can analyze your colors correctly:
1. Figure Out Your Target Customers’ Emotions
App colors and user’s emotions go hand-in-hand.
A few of the colors have all-inclusive importance while others have a different perception. So before selecting a particular shade for your mobile app, you should take into consideration the various meanings of different colors so that you can perfectly focus on your target audience’s emotions. For example,
- Red color portrays excitement, force, and stimulation
- The yellow is related to joy and optimism.
- Orange speaks to enthusiasm and excitement.
- Blue is again a unique shading known for trust and quality.
- Green is more connected with the environment, peace and is associated with wealth and money.
Let’s have a look at the following info-graphic to understand how colors impact emotions:

We found this info-graphic on Huffpost and it explains clearly what feelings are invoked by specific colors utilizing the logos of top brands as examples. Psychologists have examined how people are influenced by colors and found a solid relationship between colors and emotions, further driving home the point that picking the right color is critical in deciding how your brand is seen.
For example, food brands like Pizza Hut, McDonalds, KFC, Grubhub and many more use red in their logos to stimulate hunger. White, black, gold and silver are often utilized in the logos of luxury brands like Prada, Chanel Michael Kors and others to upgrade the sentiment of sophistication.
With regards to choosing the colors for your application, let this graph be a guide for selecting your mobile app color palette. Ask yourself – what four feelings do you wish to convey when somebody thinks about your app or brand? Take a pen and paper, write down all these things and see where they fall in this color graph.
But, keep in mind, this is just one of the numerous aspects of the app color selection process to consider.
Also Read: How to Develop Habit Forming Apps Using the Hooked Model?
2. Pay Heeds to Your App’s Category
Yes, the decision of colors for your app depends a lot on your app’s category. For example, if you are planning to build an app for Food and Drink’s category – Red will be your preferred color. Why?
Because studies have shown that past experiences and perceptions help guide our reality. If we have had a calm and relaxing experience by just watching the sea (which is blue in color) then we will relate the feeling of relaxing to blue color – each and every time. In the same way, if we’ve eaten lots of food from brands with red colors like these…

…then it is possible that after some time we’ve set up an association between feelings of hunger and color red. Obviously, science has just begun to scratch the surface of color, however, this simple framework can function admirably in the planning of your application’s color scheme.
Another example is Blue Color and Social Media. Twitter, Facebook, Linkedin, Skype, WordPress, Pandora, Vimeo: all of these popular social media networking websites use different shades of blue in their applications.

Is this a calculated marketing strategy or just a coincidence? Well, along with other reasons, it is a legacy. People relate social media with blue color and these brands are using this fact.
Additionally, blue stands out nicely with text – it is very easy to spot and doesn’t take over the entire screen. For instance, a yellow would be too light to even consider noticing on a light background, and a purple would be excessively near the color of the content to get importance.
You need to research all these things ahead of time to make a decision. Before you finalize your app’s color, ask yourself the following three questions:
- What colors do most of the applications in your app’s category use?
- What color would prompt a negative perception of your solution?
- What colors come to people’s minds when they think about the problem your app is solving?
Once you’ve answered these questions, you will instantly have the idea of what colors you should choose for your mobile app.
3. Choose the Color of Your Application Icon
The app icon is the primary thing that your target customers will see when they see your application on App Store/Play Store, and it plays a major role in concluding whether they’d prefer to download the application or not.
The app icon colors should show the utility of the application in a concise and clear way. Henceforth, the mobile app color palette you select for your application icon will characterize the entire application. Find out which colors reflect the philosophy of your brand and go incredibly well with the application icon design. To help you out here, we have jotted down a few facts:
- Games Often Use Faces In App Icons
From Clash of Clans to Angry Birds, the Games category is loaded up with characters. As per research, 38 percent of the top gaming applications have faces in their icons. A few of these faces are humans; others are cartoons or animals. Another reason for this is that Games need to show emotions of people in their app icons and that’s why most mobile apps have faces/cartoons in their app’s icon with bright colors:

- Blue Is the Preferred Color For App Icons
Blue is a widely-embraced color that makes up thousands of logos. As per a research, the obsession of blue continues in the realm of mobile application icons – blue is the main color for 23% of the top mobile applications in the app store, followed by white and red, each with 13 percent.
A proper symmetry in the app’s icon design and the color palette used will give a spike to your application’s design. Use the colors of the icons as the base color for the entire application to stay away from a compelling artwork of various colors which may be visually repulsive.
Now that you have an idea of what color you should use in your mobile app – it is time to make a mobile app color scheme to make your app look attractive. Obviously, you can’t use just a single color in your app – a great app is a perfect blend of various colors that complement each other and you can do this by using mobile app color themes. Let’s see how you can make the one:
Connecting the Dots: How to Make the Right Mobile App Color Themes?
Once you have a basic understanding of your industry, the category of your app and your user’s preferences, it’s time to find a perfect mobile app color theme as per the information gathered.
Color Themes are one of the most fluid components of mobile application design, and the best practices for finding the one should be embraced by app designers to make successful apps that provide easy-on-eyes experiences.
As per a study by the University of Toronto, users prefer basic color combinations that depend on just a few colors. While you may feel like you should add a number of colors to your mobile app to make it look attractive – it is not a best practice. You should find one primary color in addition to a couple of others that compliment it in a nice manner and lines up with the look and feel you’re attempting to accomplish with your app.
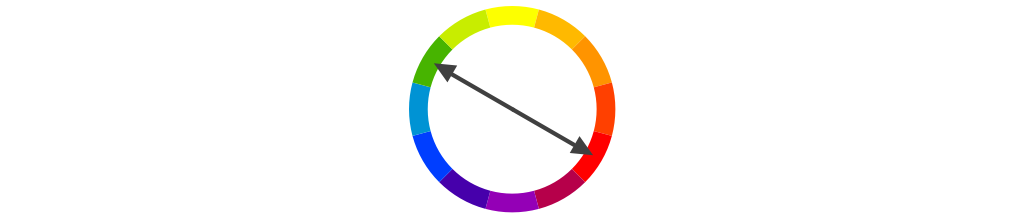
To start with finding the same, you can start with the color wheel:

Using the above color wheel, you can make mobile app color themes for your application. Keeping your color combination subtle will help you with improving the user experience. A simple yet pleasing color combination isn’t overpowering to the eyes and makes your content look more clear. And, having too many colors in too many places can ruin your app’s look and feel.
The same study at the University of Toronto also revealed that a number of people, as well as brands, prefer simple color combinations that rely on only two to three colors. Here is how you can create a color scheme using predefined color scheme standards:
Monochromatic

Monochromatic color schemes are the easiest color schemes to make, as each color in it is taken from a similar base color. Monochromatic colors align well together, delivering a calming effect to the app. This mobile app color scheme is extremely simple on the eyes, especially with green or blue shades.
This is one of the best mobile app color schemes to use as it doesn’t drive attention to itself but lets your content shine.
Analogous

Analogous color schemes are made from related colors that don’t stand apart from each other; one color is utilized as the main color while other colors are used to enrich the scheme. While this scheme is generally simple to pull off, the trick is in choosing which vibrancy of color to use.
This mobile app color scheme helps users feel calm and relaxed.
Complementary

Complementary colors are opposite to each other on the color wheel. They create a contrast strongly, and they are used to attract the user’s attention.
When creating a complementary color scheme for your mobile app, it is critical to select a dominant color and use its opposite color so that they both complement each other. For instance, when the human eye sees a product or app loaded with various shades of greens, a touch of red is going to stand apart well. But, you need to utilize complementary colors cautiously because sometimes this scheme may overpower your content.
Custom Mobile App Color Themes
Making your own color scheme isn’t as difficult as a number of people think. Using a dark color along with a neutral mobile app color palette is one of the simplest mobile color themes to use, and it’s also one of the most striking combinations. Just like white canvas and a touch of grey sprinkled with accents of blue, make up the Dropbox’s color scheme.

Compound Color Scheme
Also called a split-complementary scheme, it joins base colors with a couple of analogous colors. It is the same as complementary colors however doesn’t have a decent visual outlook.
Once you have finalized a perfect color scheme for your application, it is time to start infusing those colors in the app interface. At the end of the day, making a mobile application with an easy to use interface that can be navigated flawlessly is equally crucial as the colors. So, make sure things align properly to make your app a success.
Wrapping Things Up
Now you must have understood why colors are the main part of your application and how they can influence your app’s existence in the application stores. A perfect color scheme can make your application stand apart from your competitor’s app.
Basically, the visual appearance of your application is the first thing that attracts users. The UI and UX come into the picture when your users value the appearance of your application. So be careful and make the best use of this information while choosing your color palettes and Mobile App Color Themes to enrich your application design.

Rate this article!
(19 ratings, average: 2.79 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

App Monetization Strategies: How to Make Money From an App?
Your app can draw revenue in many ways. All you need to figure out is suitable strategies that best fit your content, your audience, and your needs. This eGuide will put light on the same.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on Mastering Business Intelligence.