Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Native or React Native: Which Is Better for Your Business App?
Table of contents

As an entrepreneur, if you approach a software development company to develop an application for your business, they will surely ask you the question you have no clue about and that is: Native or React Native?
Well, if you are searching for the answer to this question, you have come to the right place. But, before diving into the sea, let’s have a brief explanation of the options to select from. Let’s get familiar.

What is a Native App?
A Native App is an app created for a particular platform. There are two platforms for apps that are comparatively more famous than others nowadays, and they are iOS and Android. When creating apps for Android, a native app is created in Android Studio with Kotlin and Java as the languages. However, for iOS, the languages used can be either Swift or Objective-C and IDE used is Xcode.
What is a React Native App?
React Native which is an open-source framework from FB, takes the concept of web app development into mobile app development. The development of these types of apps is done in JS (JavaScript); however, the result is yet a native app. This technology saves you the need to create two applications in the meantime.
But, is it truly that awesome? If yes, can you use it for developing your business app? And if no, why? What should you select Native or React Native? These questions might be revolving in your mind at this time. Don’t worry; this blog will answer them all.
What to Choose: Native or React Native?

So, are you ready to dig in to see which type of app (Native or React Native) will work for your business? Let’s get started.
Scenario 1: You need an app in less time and small-budget.
In order to build a native app, you require developers who are well-versed in programming languages that are particular to each mobile platform.
On the other hand, the development with React Native needs only the knowledge of JS (JavaScript) and at last, provides you the application that fits both the platform. Also, when it comes to debugging, JS is easier than all platform oriented languages like Objective-C, JAVA or Swift. Also, it isn’t a strict language; a few errors can hide inside your code.
Platform oriented languages are strict languages. Therefore, it implies that they have a notion of compile-time write checking which evacuates a number of potential errors before running the code.
So, if you want to spare the cost and time of your task, don’t think Native or React Native, go-ahead with React Native, however, be extra careful and pay more focus to the testing part.
Scenario 2: You need exposure, exposure and just exposure
In case, you are planning to get the exposure with your small venture – you need React Native App Development. Obviously, it supports two major platforms iOS and Android.Therefore, you can release your app on two big app stores as a result of which you will get more exposure and a wider audience.
Scenario 3: You have a plan to integrate your app with some APIs and third party libraries in the future
Native app development should be your go-to option when it comes to incorporating functionality in your application like third-party libraries or APIs. It does not need any extra integration efforts and there are fewer limitations as compare with React Native.
Additionally, there are a few APIs that React Native does not support. You can solve this issue by embedding native modules in the React Native code. However, to do this, you will have to code in Swift or Java, which again will bring us to the issue that you tried to avoid by using React Native. Hence, if you have any such plan, go for Native App Development.
Scenario 4: You want an app with trendy technologies like AR/VR or IoT

React Native apps rock when you want to develop something that as of now exists, with the functions that are a little above the average class. But, with regards to trendy apps (that include AR/VR, IoT, Big Data Mining), cross-platform applications lack technical capacities to acknowledge what you need. However, native languages and IDEs have endless tech capacities and heaps of stuff could be developed on them.
Hence, if you want to incorporate Artificial Intelligence, AR/VR and IoT like trendy technologies in your app, go for Native App Development.
Scenario 5: You need fast apps for amazing user experience
While native apps perform and respond quickly enough to keep the client within the system’s rhythm, cross-platform apps somewhat often get slower behind.
Scenario 6: You have an in-house team of developers well-versed in web programming
React Native originated out of web app development. This makes it a bit familiar with the procedures of web app development. They both have the same architecture, debuggingrules and toolset. Hence, if you already have a team of master web app developers, you will not face any problem in React Native development. Also, if you are going to hire a react native developer, make sure he has some fundamental knowledge of web app development.
On the other hand, iOS and Android app development have nothing to relate with web application development. Hence, if you already have a team of experienced web developers it can be an advantage for you if you go with React Native.
Scenario7: You need to wipe out each possibility of rejection by app stores
Native app development is a perfect option.
When everything is perfect, your final step is to launch the application. Mobile applications developed by native development will be approved nearly in 100% cases as long as you adhere to the fundamental programming rules. But, native applications developed with React Native don’t get approved as easily as the native ones.
Google Play and Apple app store approve the applications based on the rules and regulations set by them. If you adhere to the rules – your door to the store will always be open. But, with a cross-platform app you have equal possibility of accepting, however, risks are, your app may get rejected for a little issue.
Native or React Native: What to Choose? Here is the Conclusion
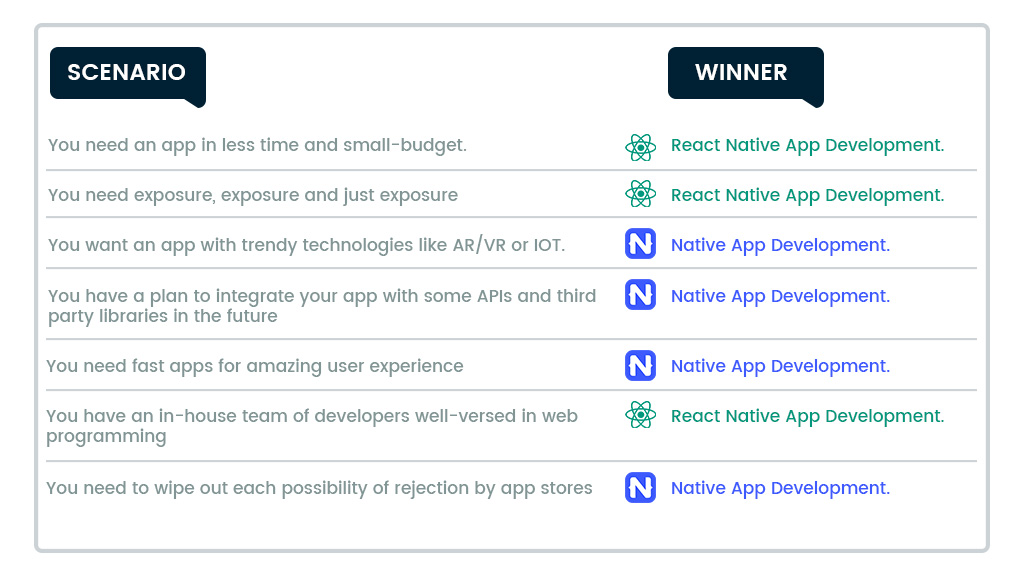
To make it easier for you, here is the summary:
Go for React Native if:
- You are thinking of developing a mobile application that will be associated with Facebook somehow. Because React Native has a Facebook programming environment, it is a sensible decision that will give you the most ideal integration abilities.
- You have an experienced team of JavaScript experts who additionally have some sort of involvement in web programming.
- You are developing a genuinely complicated mobile application and it needs the execution of reusable components.
- You can’t afford a big team of developers. You can save some money by opting React Native development.
Go for Native app development if:
- You are developing a mobile app that will contain new technologies like IoT, AR/VR and so forth. These features will perform better with the assistance of native tools.
- You are building up a mobile application that necessitates APIs and integration of third-party libraries.

So, this is clear that both the approaches have their own advantages and disadvantages, and you can select any of them depending on what you require. React Native would be a better solution if you are going to develop a short-run project or want to test your idea of an app. However, if it is for long-run or you are planning a top-of-the-line technology solution, you can’t depend on ready-made options. You need to build it optimized and customized – go for Native App Development then.
If you need any type of further help in selecting the platform for your application, schedule your freeconsultation with experienced app developers at Apptunix today!
Rate this article!
(3 ratings, average: 4.67 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

App Monetization Strategies: How to Make Money From an App?
Your app can draw revenue in many ways. All you need to figure out is suitable strategies that best fit your content, your audience, and your needs. This eGuide will put light on the same.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on Mastering Business Intelligence.