Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Revealed: Why Ionic is a Great framework for Progressive Web Apps development?
Table of contents

What is more amazing for a web developer than putting her web application development skills into building a cross-platform (iOS, Android, Windows) mobile app, and in the meantime giving an attractive look and feel to the application? In case you are one such aspirant of PWA development, Ionic is the tool for you that can make your life easier. It is an open-source SDK for PWA development and is based over Angular and Apache Cordova.
But, what it is that made Ionic such a major hit in the PWA development industry in such a short span of time? Let’s find out.
What is Ionic – an Iconic Framework
Ionic is an open source mobile SDK for creating PWA and native apps with ease. It is by far the richest framework for this reason and legitimately so because it is a blend of two extremely powerful frameworks, Angular and Cordova. It is based on Sass UI framework which is particularly optimized and designed for mobile operating frameworks that also give bunches of UI components for making powerful mobile applications.
What Are Progressive Web Apps – An Established Trend in Mobile App Development Industry
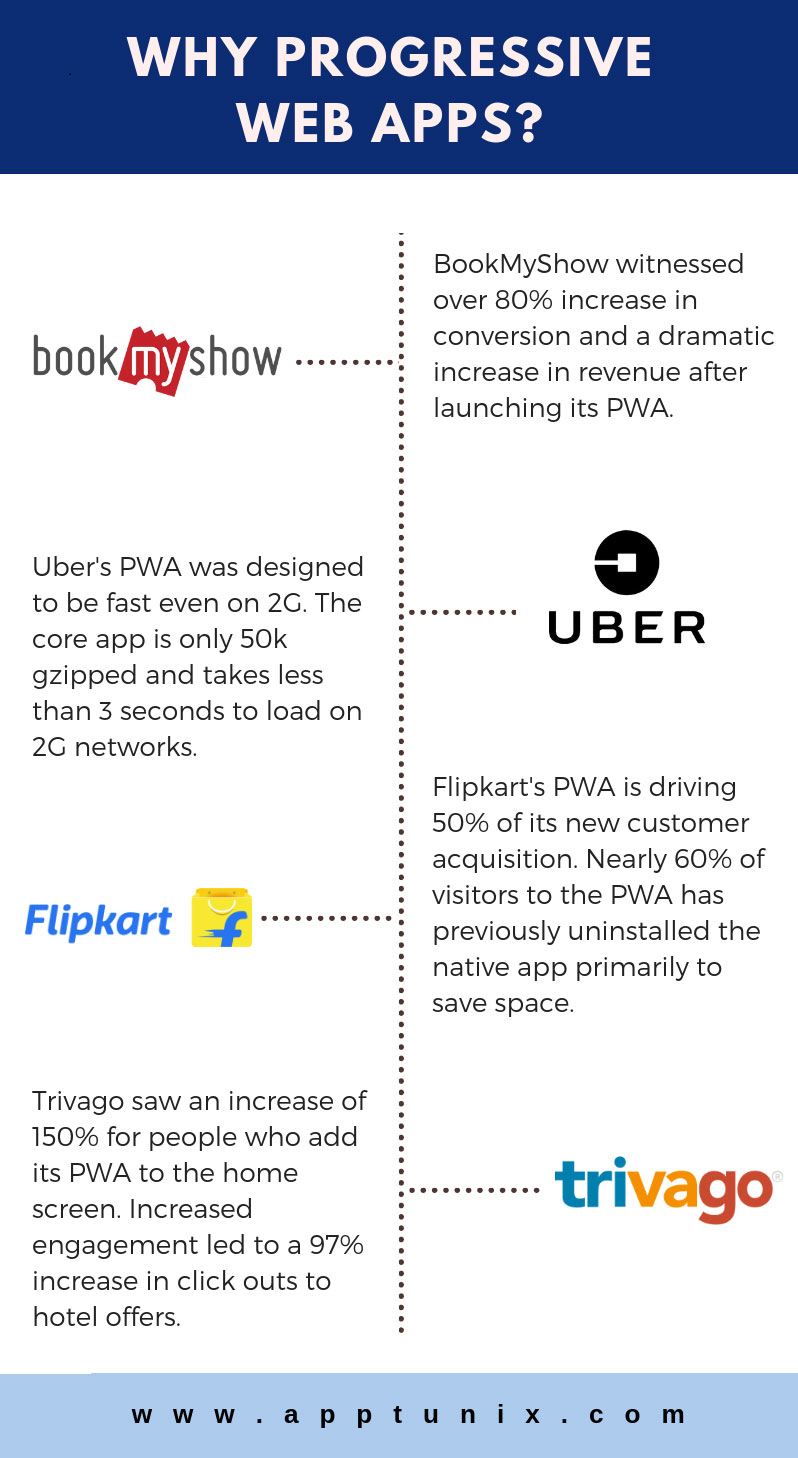
Let’s collect some evidence first:

Released by Google in 2015, PWAs are websites developed with the features of both native mobile applications and traditional websites. The major advantages of Progressive web applications include their ability to work on online as well as offline mode, amazing performance that combines the best of websites and mobile applications and simple installation in the user’s device.
The offline abilities of PWAs guarantee performance and speed with no faltering. Designers can release the applications on user’s device without experiencing the process of submitting them through application stores. PWAs are widely utilized by top organizations all around the globe including Flipkart, Alibaba, and Google, to name a few.
Who’s building PWAs?
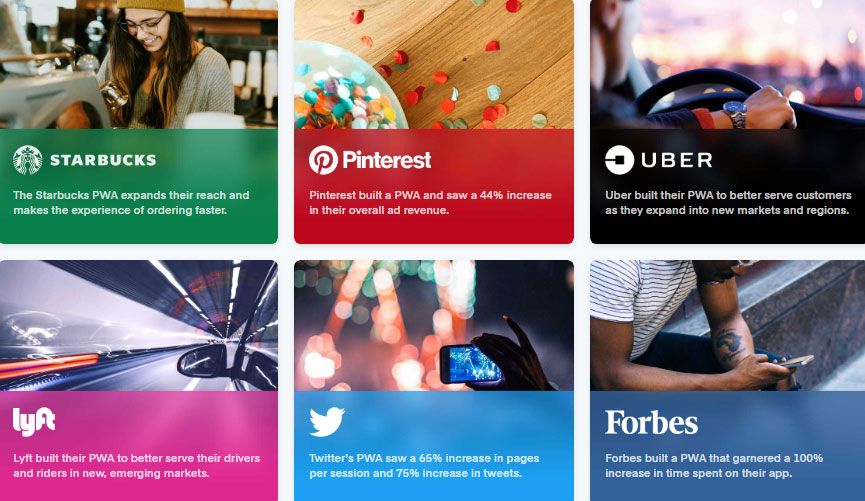
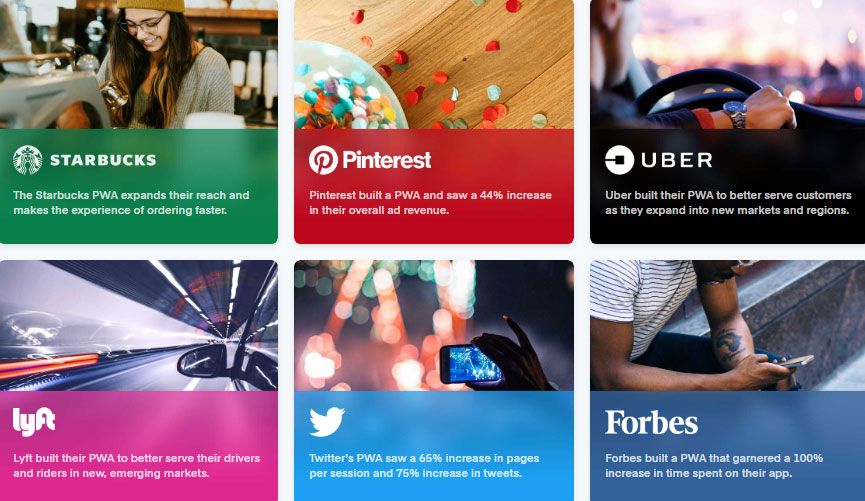
Small as well as large businesses are jumping on Progressive Web Apps to provide better user experiences, at any place the web runs. Here are some of the appreciators:

Image Source: IonicFramework
Why Ionic for Progressive Web App Development?
Small as well as large businesses are jumping on Progressive Web Apps to provide better user experiences, at any place the web runs. Here are some of the appreciators:

Image Source: IonicFramework
Why Ionic for Progressive Web App Development?
Let us see what Ionic application development has in store for the app developers as its key features and why you should select Ionic for Progressive Web App development using web technologies.
1. Free and Open-Source
Ionic is an open source framework that is authorized under MIT. This implies developers can deal with the code structure effectively, saving efforts, money and time. They likewise have a worldwide community forum to help communicate with other Ionic app developers, make inquiries, and assist others.
2. Cross-Platform and One-Codebase
Ionic permits consistent development of applications over famous operating systems, for example, iOS, Android and Windows. It has a one codebase feature. This implies applications are deployed through Apache Cordova with a solitary code base, and the app adapts consequently to the device it is working in.
3. Push Updates Remotely
Since the hybrid applications work inside a web view, it is feasible for the developers to drive updates to their applications remotely through web rather than the conventional method of putting the updates on App Store and leaving it to the client to choose whether to update the application or not. Utilizing tools like Ionic Deploy and PhoneGap ContentSync, applications can be updated — at the web layer — remotely, outside of the App Store, however still in compliance with Android and Apple standards. Sending updates remotely ensures that the user works with just an up-to-date application.
4. Full Support of Angular
Ionic is supported by Angular, the most widely used framework for developing exceptionally interactive mobile applications. In fact, the component API of Angular is the base of the Ionic framework. In addition, HTML’s sentence structure extensions provided by Angular.js makes it simple to incorporate advanced features to the application.
5. Rich UI
Ionic accompanies pre-built segments that are utilized to customize elements and design themes. It is completely based on SASS UI, with rich features to make robust and interactive applications with a native look and feel.
6. Powerful Functionality
As mentioned above, Ionic is supported by Angular. The component API of Angular enables designers to make interactive web and hybrid applications. It is likewise equipped with Cordova Plugins for accessing numerous native features, like GPS, Camera et cetera. It additionally includes a powerful CLI for developing, testing and deploying applications over various platforms.
7. Fun and Fast Development
The way that cross-platform development is empowered by Ionic obviously clears the way for quicker development. It spares a lot of time and efforts that would somehow or another has been required in native development techniques. Building proficient looking mobile applications in a similarly less time while also keeping your code clean beyond any doubt sounds fun.
Closing Thoughts
A Progressive Web App is the best solution that you can give your clients because a slow internet connection will no longer keep them from having an amazing user experience. Additionally, Progressive Web App development is more affordable as compared with the expenses related to native application development. The fact that PWAs takes up less storage space of the client’s device than native applications is another reason to consider them.
With a single code base and some standard tools, Ionic lets you develop very interactive applications right away. Ionic offers the best of UX and UI; and being cross-platform, you simply need to develop the application once and keep running on all devices and platforms.
To sum it up, building Progressive web applications in Ionic is unquestionably a nice alternative to consider; organizations can use the immense possibilities that Progressive Web Apps offer and developers can easily work with a framework that keeps running on a solitary codebase. Need to build up Progressive Web Apps utilizing Ionic framework for your business? Let us help you!
Rate this article!
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

App Monetization Strategies: How to Make Money From an App?
Your app can draw revenue in many ways. All you need to figure out is suitable strategies that best fit your content, your audience, and your needs. This eGuide will put light on the same.
Download Now!Don't Know Much
About Technology?
Let our experts help you decide the right tech stack for your idea.