Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Who Is the Winner: Flutter vs React Native?
Table of contents

If you are unable to decide the winner in the battle of Flutter vs React Native for your business mobile app development, this blog is to help you.
With Facebook’s React Native winning the market with no competition for a couple of years, here comes Flutter from Google. Presently, a lot of people are struck by two major alternatives for Hybrid app development: Facebook’s React Native or Google’s Flutter.
While React Native is in existence since 2015 and powers popular applications like Skype, Facebook, Bloomberg and Instagram, Flutter is as yet a newcomer in the mobile application development industry. But, that doesn’t mean you can ignore its advantages. To begin with, let’s get familiar with both of them:
An introduction to Flutter vs React Native
What is React Native?
React Native is an open-source framework from FB that takes the concept of web app development into mobile app development. These apps are developed in JavaScript; however, the result is still a native app. This technology saves you the need to create two applications in the meantime.
What is Flutter?
Flutter is another framework created by Google. It permits developers to create well-performing native applications for Android and iOS at the same time without changing the code. Therefore, Flutter also appears to be promising, fast, and productive and should remain in the line of competition with React Native in the future.
Now, let’s find which among flutter vs react native is best, based on the features of the app.

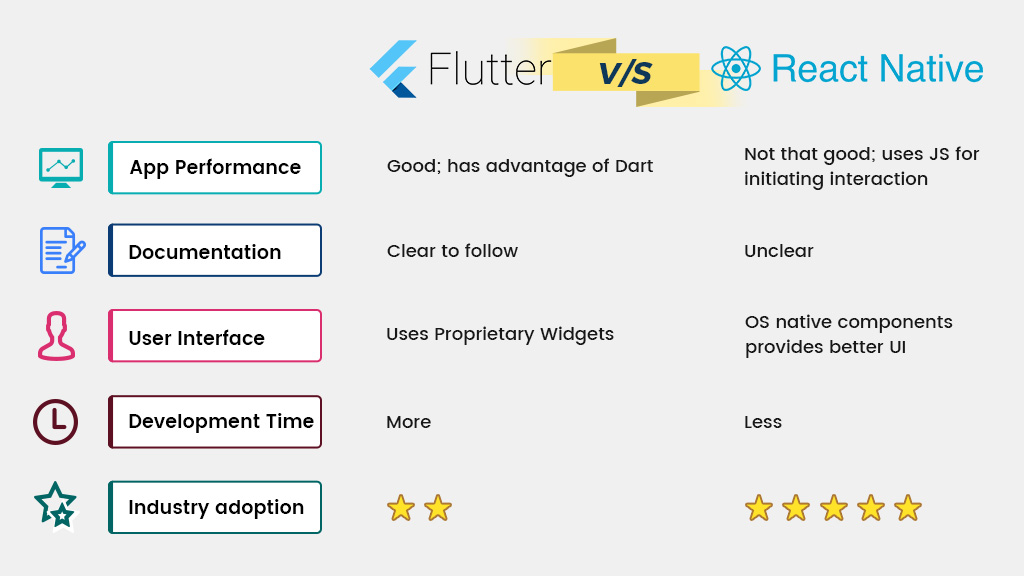
Performance
When comparing both platforms according to the performance of the application, the Flutter is a little ahead of its competitor. This is because it has the advantage of Dart along with JavaScript that acts as a bridge to connect its app with native components.
Also Read: Why Flutter Mobile Development is the Best Option for Startups App Owners?
The issue with React Native is undeniable when developing hybrid apps. It gives issues related to its libraries, architecture and native components. However, as far as native application development is concerned, you won’t confront any performance related issues with React Native. It offers excellent performance in every standard case and is exceedingly reliable.
Flutter encourages the developers to reuse the existing code and have a clear documentation and libraries. In addition, it is also supported by an amazing C++ engine. So, the winner is Flutter in terms of app performance.
Documentation
Google has always given well structured and in-depth documentation for its products be it Angular or Golang. Flutter is no exception either. Whereas documentation in the React Native is not that structured. This can be understood from the fact that React Native is an open-source framework.
In addition to clear documentation, Flutter’s language i.e. Dart has a lot in common with other languages like Kotlin, Java, C#, Javascript, etc. So developers who are well-versed with these languages can very easily shift from React Native to Flutter framework. Thus, here the clear winner is Flutter.
User Interface
In the battle of Flutter vs React Native, when it comes to characterizing the UI components, the two platforms have little in common. To create the building blocks for a great UI, React Native depends on native Android and iOS components or on custom and third-party components. While Flutter has proprietary widgets, for example:
- iOS-style Cupertino gadgets
- Material widgets
- Platform-rationalist gadgets
Unlike React Native, Flutter’s approach incorporates completely custom UIs, promising interoperability alongside UI screens and native components.
However, the drawback to Flutter framework is that its Cupertino library needs fundamental components and segments. React Native clearly raises as a winner in this as it enables you to effortlessly take advantage of native OS components to give an excellent user experience. Hence, the winner is React Native.
Development Time
React Native is considered as one of the best cross-platform app development frameworks for building up a next-gen mobile application. It is always favored by the developers because of its efficiency and reduced development time. Especially, if your app is having third-party dependencies, development in React Native takes much less time when compared to that of flutter.
While comparing, React Native vs flutter, Flutter takes a bit more time in development. The ready-to-use components in React Native make the development procedure quick and simple, thus raises the scope of mobile application development. Flutter guarantees top-notch usability but the framework demands more recognition over React Native as of now.
Industry adoption
Since React Native is an old remarkable legacy in the world of mobile application development, it is utilized to develop various standard applications so far. Some of them are established brands, for example, Skype, Airbnb, Instagram and Wal-Mart.
With regards to real-time mainstream applications developed with Flutter, Hamilton is the only name that graces system’s example of a success story. With Hamilton being the main illustration, the industry adoption of Flutter for the present isn’t significant. Since Flutter is so new, it needs to build more trust and traction in the industry. And hence in the battle of Flutter vs React Native, the winner here is React Native.
Conclusion
In the end, we must say that it is very hard to select the winner of the battle Flutter vs React Native, more so because both have their own advantages and disadvantages. But, one must not overlook that Flutter is still new in the mobile application development industry and React Native has made its place before to gain a wider set of audience.
In spite of the fact that React Native has more pros to consider over Flutter, the later has a splendid future. The last decision must be made by the developers based on their particular prerequisites.

Rate this article!
(44 ratings, average: 2.25 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

App Monetization Strategies: How to Make Money From an App?
Your app can draw revenue in many ways. All you need to figure out is suitable strategies that best fit your content, your audience, and your needs. This eGuide will put light on the same.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on Mastering Business Intelligence.