Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
Let’s Talk UI/UX: An Exclusive Guide to Perfect App Designing Process
Table of contents

Design – This small word sums up a lot when it comes to creating a perfect mobile app. The app designing process involves a number of stages – which, if executed well can make your app an instant hit. Or, if ignored, can make it the biggest flop.
When a user first downloads the application, its visuals and UI/UX are among the first few things that strike his eye. Depending on the same, the user decides whether or not he wants to continue using the app.
So, what is an ideal app designing process that doubles the chances of a user not uninstalling your app? Well, according to the best practices, design takes about 30 percent of the app development time and involves stages like ideation, wireframing, prototyping, and testing.
In this article, we will study about all of them to find what an ideal app designing process looks like. So, let’s get started.
The Ideal App Designing Process to Create Designs That Attract
Designing an app involves more than one designer. If the entire team including app owners – participate actively in the mobile app prototyping or designing process – there are more chances of getting an attractive and beautiful app as the end product.
In this exclusive guide to the app designing process, we’ll also tell you about Apptunix’s approach to designing successful mobile apps so that you have some helpful design tips as key takeaways from this article. We have collected these tips over the years to help our clients launch beautiful and attractive products. Here is a step-by-step guide for the same:

Step 1: Ideation, Research, and Planning
Before jumping to creating the designs for your application, you should ideate, research, and plan everything to avoid any mistakes later on in the process. To begin, with the assistance of a business analyst, you should first find precisely what is required.
So, here, as app designers, you need to work with the business team to clear all your doubts. The tasks that you need to perform in this stage include:
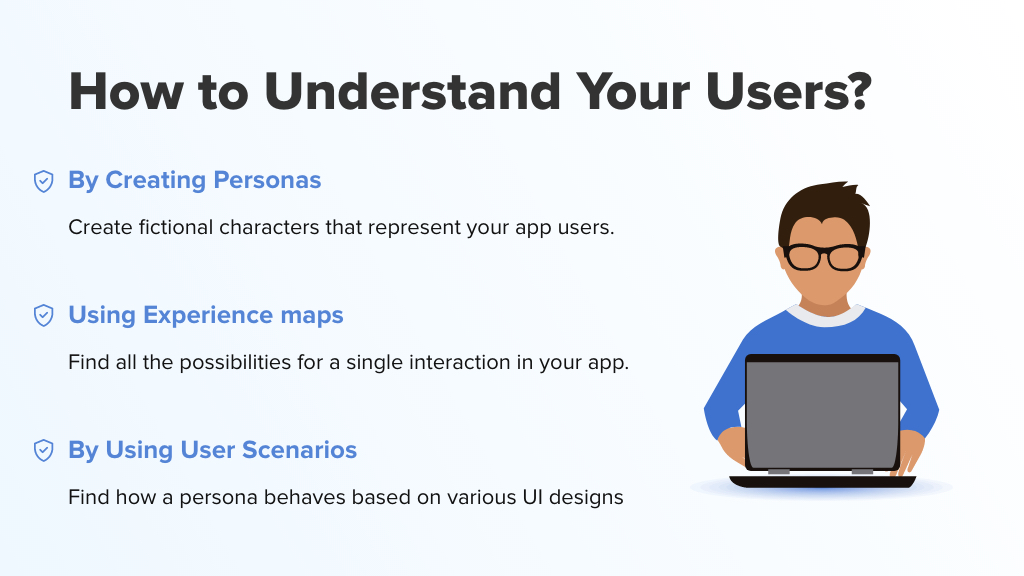
1) Conducting UX Research: This step is important to learn about the needs of your target audience. Here, you will have to analyze the market and competitor’s applications to find how they work and what features they have.
Basically, there are three ways to understand your users and they are:

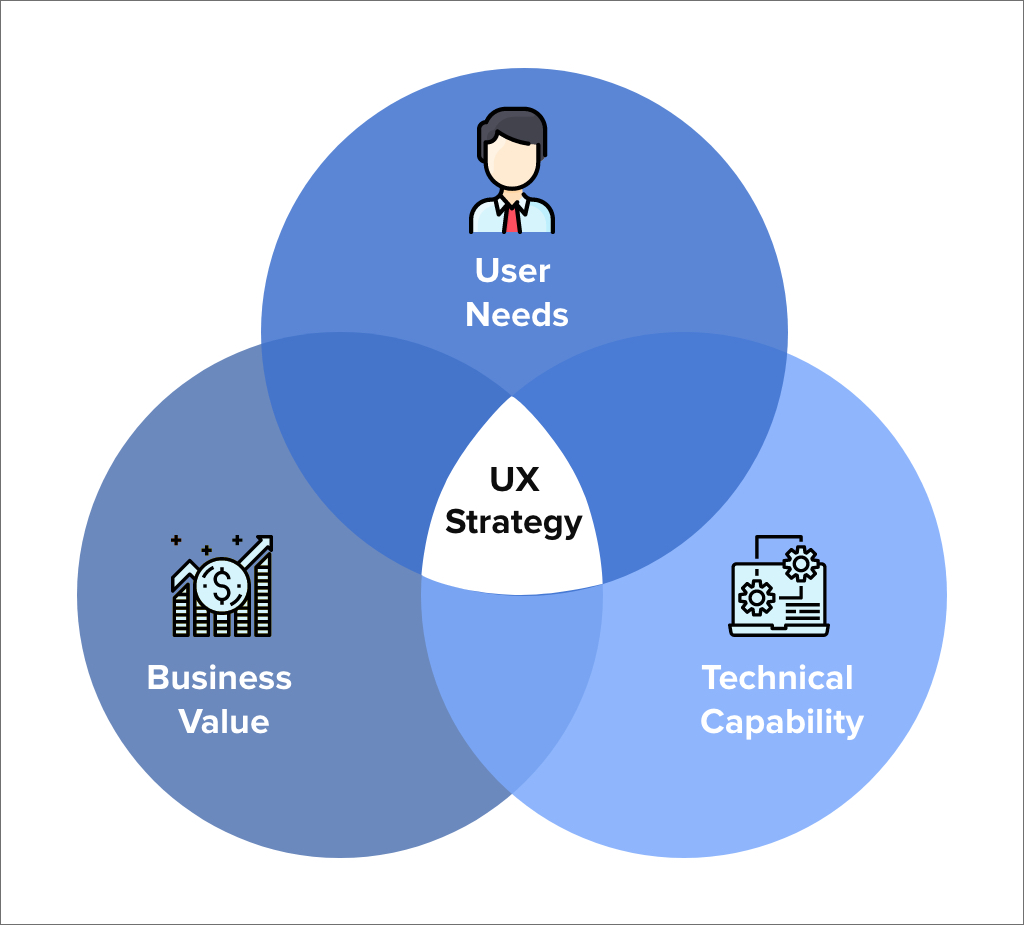
2) Defining Business Value: In this step also, you need to work with business analysts to find business requirements and the value it is going to offer. Afterward, you can prepare the technical specifications in the form of a document.
3) Defining Functions of the App: Along with UX research, here you should also find the technical capabilities of the product you are developing and technologies that are going to be used to form the UX Strategy.
A combination of the above things will help you design the UX strategy of your app based on which you will be able to create app wireframes.

Now, based on the data collected above, you should make a final specification document that must be approved by the client. This document incorporates all tools and technologies that UI/UX designers will use and instructions on how these will be used and for what reason. Then this detail will be given over to mobile app developers when the process of designing an app will be completed.
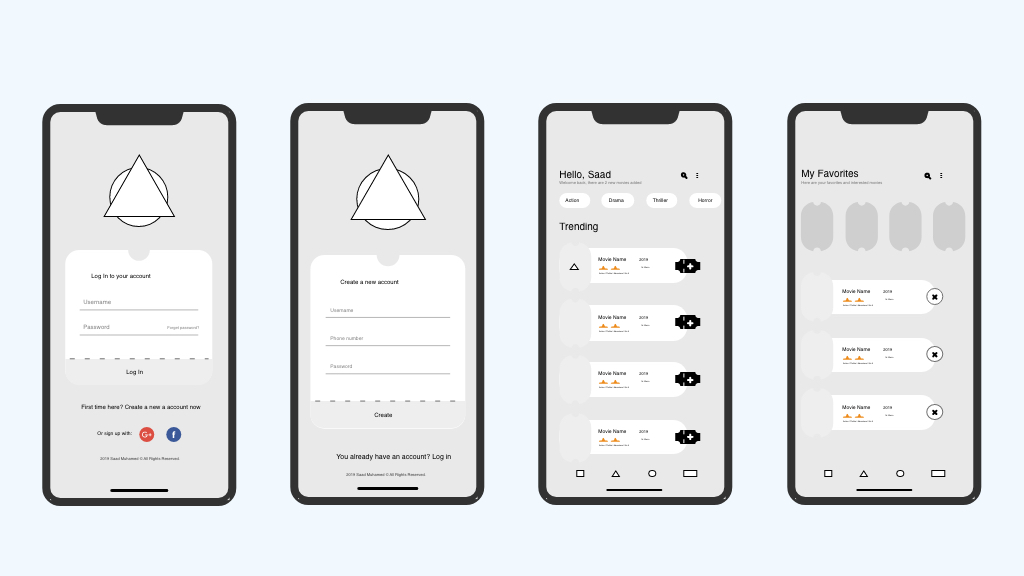
Step 2: UX Wireframing
Now comes the stage of building wireframes in the app designing process. The wireframe shows the skeleton of your future application along with all the important elements of the final product. At Apptunix, we use software called Sketch to create wireframes for both – iOS and Android.

Generally, the process of creating wireframes for an app isn’t so long term, but designers should invest at least a little time in discussion and teamwork to ensure that everyone is on the same page and knows what is going on.
Basically, the main purpose behind UX wireframing is to define the flow of the application, for example, the number of windows, the registration process, buttons, the flow of the app, login screen, and all things that come under the front-end of the app.
You may exclude wireframing if you work on a very basic and short-term project. However, if this isn’t the situation, approach the task with extra focus. And, in the results, you will get the following benefits:
- Clarity – After seeing wireframes, your team will know exactly which element is going to be placed on which page or screen.
- Adjusting – Because you can easily control the placement of all the elements, you can move or delete any of them, if required.
- Client Satisfaction – By showing you client wireframes – you can involve him/her in the planning process which will lead to satisfaction.
- Security – This way you will minimize the possibility to re-do the entire work from scratch.
After creating wireframes, you can help yourself establish the scope of a project and not get lost in the details. If you want to create the wireframes of your app yourself without the help of any designer – you can use tools like Axure, Sketch, or Moqups.

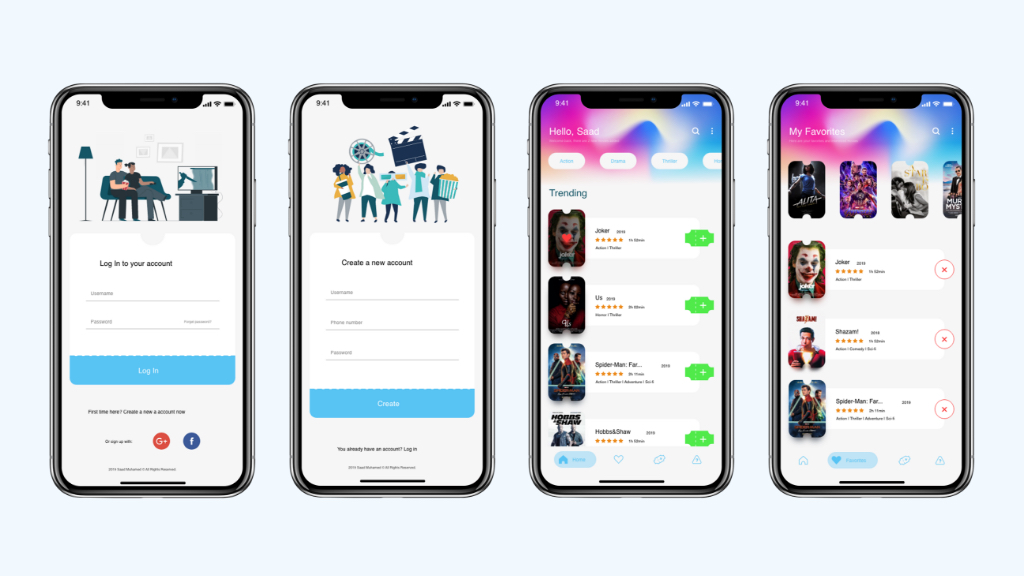
Step 3: Build a Prototype
Mobile App Prototyping allows you to see and feel your future application. Also, when you have the wireframes, converting them into prototypes is simple. It is done to see how a user interacts with the product you are developing.
For building interactive prototypes, you can use platforms such as Invision, Proto.io, or Adobe Experience Design. Also, you can send these prototypes across a closed group of users for real-time feedback about the UX.
App prototypes are used to their maximum capacity in user testing. Such a creation of the final interaction forms incredible material to check the ease of use of the interface before the development really starts. Whenever done right and combined with extensive testing, prototyping can help you:
- Save time and money by recognizing issues with the interface at an early stage
- Get all members of the team engaged in the design process
At Apptunix, we use InVision to create clickable mobile app prototyping for an app. Then, we show the same to clients to get their feedback. After making all the necessary changes depending on the feedback, we move to the next stage.

Step 4: Get the UI Designs Ready
So, now you know how your app will work as you are done with the UX designing, wireframing, and prototyping of the app. It is now time to work on “How the App Will Look.”
Once the UX of your app has been set, tested, and finalized after tweaking on various prototypes, you need to move to the UI designing stage.
At this stage, you need to manage the visual representation of the ideas, fonts, color schemes, buttons, their shapes, font sizes, forms, animation, etc. You should check multiple designs to see what looks and works best for your target demographics.
All the visual elements should be tested various times to find what works. The main things that you need to consider here include:
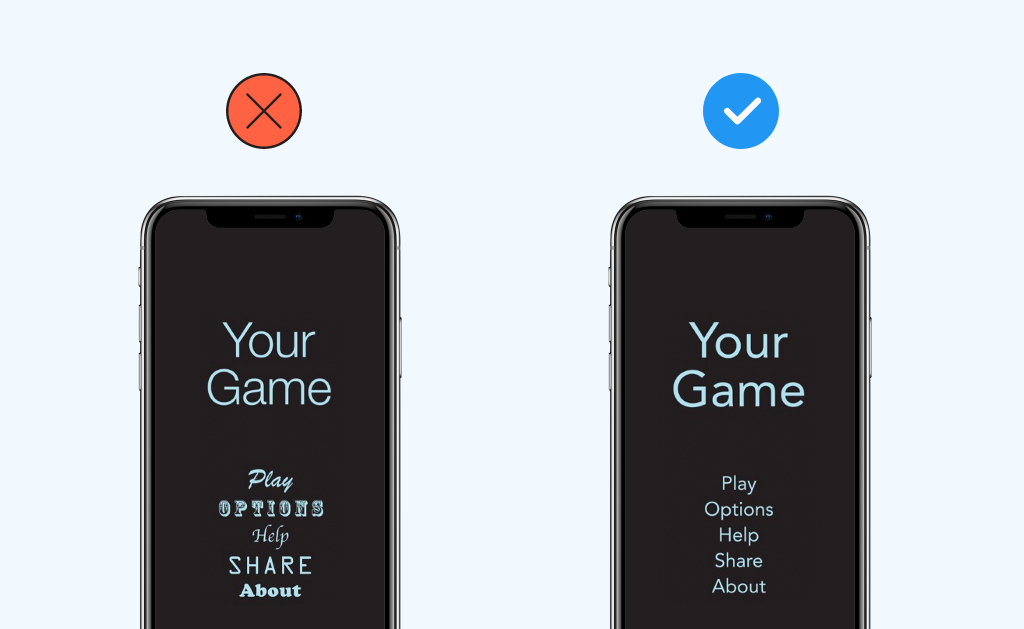
1. Typography
Typography is one of the most essential visual components in the application. You should utilize typography that conveys the essence of your brand. At the same time, it should also make your application look presentable and attractive – clear and readable content is strongly recommended.
Here are a few reasons why it Is essential to focus on Typography in an application:
- It Sets the mood of users and the tone of the brand.
- It enhances text readability and lets you deliver a beautiful visual experience.
- It boosts sales and creates brand awareness.
Here is a simple example showing the importance of typography in mobile designs:

Image Source: Apple
2. Color Scheme
Colors are simply the backbone of an application – if you are using the right colors in your app, it will help it stand straight in the market. And, that’s why you can not ignore this point.
The golden rule that you should follow while deciding the colors of your app is – understand the meaning behind every color and never use too many colors in an app.
At Apptunix, we test various color schemes before deciding one for the app. We decide the final one on the basis of which will look more attractive for the users.
For example, if you are building a corporate app – using too many bright colors like Red or Yellow won’t work in it. Similarly, if you are building an app for kids – grey, white or black won’t be a good choice.
We also involve our QA experts and take their suggestions when it comes to deciding the color scheme of an app so that necessary changes are made at the initial stage only.
After functionality, if there is something that matters most to your app is its designs. And, colors are at the heart of quality designs. So, if you want to make no mistakes while deciding the color scheme of your app – check out our exclusive guide to Choosing the Perfect Mobile App Color Themes.
3. App Navigations
Users love mobile applications that are easy to use and navigate. They don’t want to get lost in it and this is the reason why you have to set clean navigation in your app. Natural and basic app navigation provides users a seamless experience.
As this is the last stage of the mobile app designing process – you should think of specific details that are added in the app. These incorporate interactions, graphics, and animations that add to the visual pleasure for the users. So, all these thoughts should be entertained here before handing over the work to developers. If you think, your app needs more refining – you can always go back and start working on it.
Step 5: Hand Over the Work to Developers
In this step, you should hand over app design to developers using software like Invision – so that they can start building the mobile app. Based on the designs, developers can build the essential functionality of the application, for both mobile users and back-end parts. Developers evaluate the design and give feedback. And, depending on the same, the designers have to make the necessary changes.
Keep in mind, no useful product can be deployed in the first attempt. The changing mobile application User Interface design trends, the preferences of users, advanced technologies, and different variables make it normal for a designing team to iterate their designs over and over again to make your mobile app a right fit for the market.
However, this doesn’t mean it would look like a loop as timelines are always of utmost importance while dealing with any project.
Wrapping Up
Designing is for sure an art. But, when it comes to mobile app designing it also involves structure and analytical thinking to get the desired results. Designing, developing, and launching a mobile app is a complex task that needs the right resources, enough time, appropriate tools, and expertise.
So, before you start with the mobile app designs, try to follow a systematic approach, and you will succeed. We, at Apptunix, always deliver our projects on the lines of perfection and the above process helps us to do so. Get In Touch for more information!
Rate this article!
(1 ratings, average: 5.00 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

App Monetization Strategies: How to Make Money From an App?
Your app can draw revenue in many ways. All you need to figure out is suitable strategies that best fit your content, your audience, and your needs. This eGuide will put light on the same.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on 'Mastering Business Intelligence.