Don't miss the chance to work with top 1% of developers.
Sign Up Now and Get FREE CTO-level Consultation.
Confused about your business model?
Request a FREE Business Plan.
React vs Angular vs Ember vs Vue: Which Is the Best JavaScript Framework?
Table of contents

JavaScript is considered as one of the most loved programming languages for developing multi-functional web apps, designing responsive and scalable interfaces, updating websites progressively, and for many other tasks.
If you want to develop a JavaScript-based app or website, it is critical to choose a proper JavaScript Framework for your venture. If your choice is right, it can make your development process much easier by keeping your code organized, ensuring on-time delivery and overall success of the end product.
The best JavaScript Frameworks that are trusted by a large number of developers are React, Angular, Ember and Vue.
There are, obviously, numerous other client-side JS frameworks. There are libraries that have been around for quite a while but whose popularity is fading. There are also new and fascinating entrants. However, if you are making a decision on making a web application today, Angular, Ember, React and Vue are the most secure bets for long-term support and active communities.
But, which one out of these four best JS frameworks will suit you in the best possible way? Let’s explore what each of these can bring to the table and what benefits each one offers.
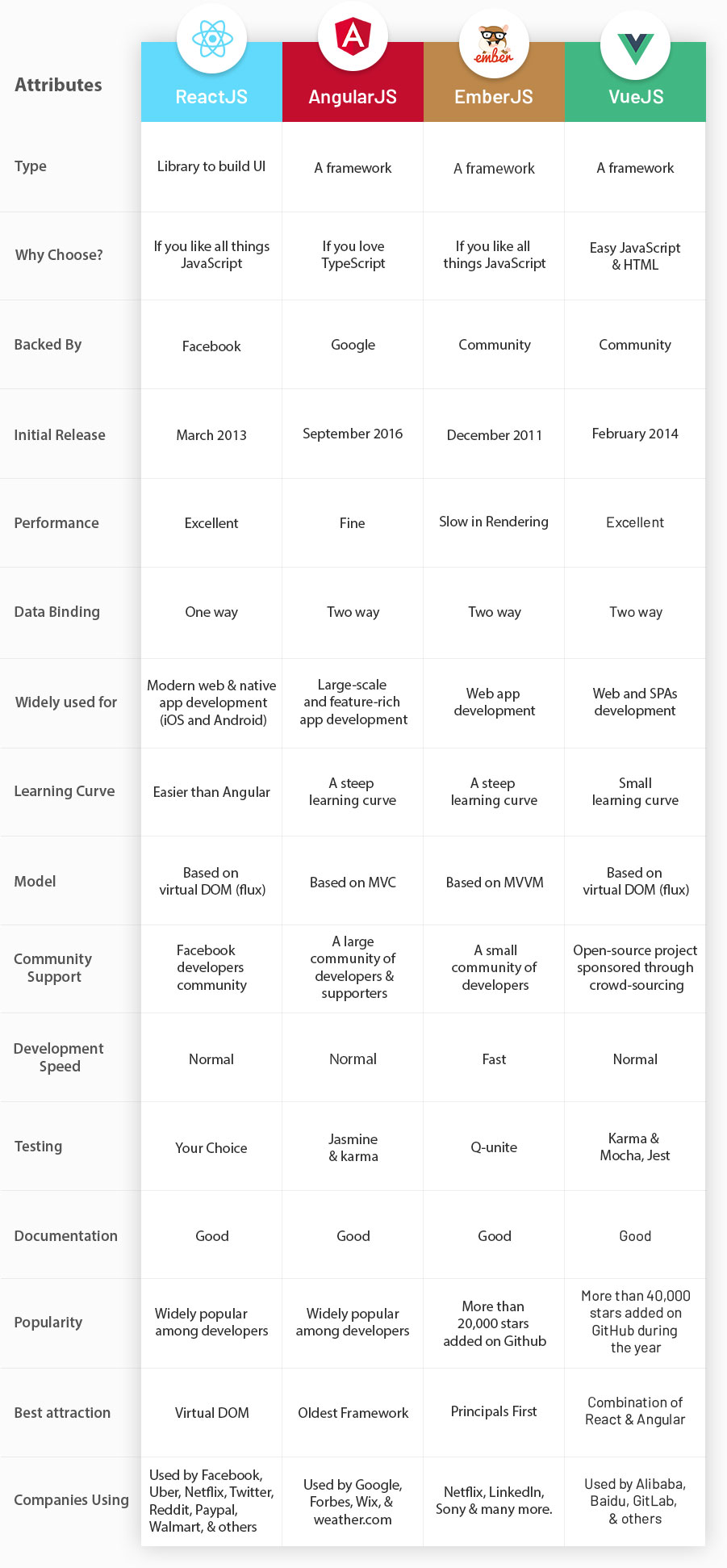
Top 8 Attributes to Consider While Selecting the Best JavaScript Framework
To find which one is the best JavaScript framework let’s first define the attributes based on which we will compare all of the above. And, these are:
• Performance
• Language Preferences
• Data Binding
• Flexibility
• Learning Curve
• Documentation
• Organization support
• Community Support

The Comparison between Best JavaScript Framework: React vs Angular vs Ember vs Vue
1. Performance
Angular: This Javascript framework comes with two-way data binding that impacts performances when you talk about the development of complex applications. Therefore, dynamic apps made in Angular didn’t generally play out that well. Complex SPAs could be inconvenient and laggy to use because of their size.
React: The ideas of keeping it a view library, virtual DOM, one-way binding makes it the fastest in the present market. There have been a lot of situations wherein an Ember or Angular project, developers utilized React in a page where there are too many components.
Ember: This elephant is a bit in the slower side; particularly in rendering. The observe and change recognition are way quicker than Angular, but the first render is too slow.
Vue: Vue resembles a lot with React. Like virtual DOM, composable and reactive components make it equally fast as React.
2. Language Preferences
Angular: Angular developers say that you can develop the application utilizing native JS too, but you can’t. It will increase unnecessary complexity. So, TypeScript is the only language preference for Angular.
React: Though JSX appears like non-javascript, however, if you exclude the HTML part in it, it’s very typical JavaScript. You don’t have to learn a new language; however yes JSX is the language for React.
Ember: Ember is on pure JavaScript.
Vue: Vue’s case is also like React. In spite of the fact that the extension is .vue, but it is more like the blend of JavaScript, HTML and CSS.
3. Data Binding
Angular: Angular connects DOM values to Model data via the Controller utilizing two-way data binding. It enables developers to write less boilerplate code to make associations between components in the application. But, the same slow the performance of the application as well.
React: React just executes one-way data binding. When the data is just directed in one way, the debugging of the application becomes much easier, particularly for large apps. This also results in high-performing apps.
Ember: Like Angular, Ember also uses two-way data binding and is a bit slow in performance when the app is complex.
Vue: Vue.js utilizes one-way data flow between the components which make data flow simpler and prompts to develop non-trivial applications in less time. While connecting with asynchronous services we can utilize libraries if necessary.
Also Read: Who Is the Winner: Flutter vs React Native?
4. Flexibility
Angular: Angular is one of the best JavaScript frameworks because it is very flexible. It provides official support for a number of frameworks with no confinement on the project structure or app. Using Angular, developers can develop user-friendly, interactive and platform-independent web applications.
React: React also provides developers a lot of flexibility but it is really necessary to use it correctly. You will be responsible for making your particular ecosystem driven by React. It is a component-based JS framework that allows a large amount of modularity. Also, as it is just a view library, so it can be paired with just about any other library or framework you want.
Ember: Ember is a full-featured framework that is intended to be highly opinionated. It gives a lot of established conventions and once you are familiar with them, it can make you highly productive. But, it additionally implies the learning curve is high and flexibility suffers.
Vue: It is also a highly flexible framework. You can write a quick and easy app that runs straight in the browser using it. And you can also develop a sophisticated app with ES6, JSX, separate component files, routing, bundling etc with the help of Vue. It also allows you to write templates using your preferred method.
5. Learning Curve
Angular: Its learning curve is very steeper as compare to other frameworks as API documentation is extremely huge and users need to familiarize with a few concepts before starting the work. Its complexity is because of its design. It is difficult for less experienced individuals to get and do development using Angular.
React: React is JavaScript; a basic library with few APIs and a concept of data flow. So if you know JavaScript and also have involvement with any other framework; you can work using React easily.
Ember: Ember is also a framework. So, there is a big learning curve. But, as it uses convention over configuration concept; getting familiar with the convention properly will also take a huge time of yours.
Vue: Vue’s learning curve is not very steeper. If you are familiar with HTML, CSS & JavaScript you can make SPAs and non-trivial apps using Vue in less than a single day.
6. Documentation
Angular: Simple, short and to the point documentation makes Angular one of the best JavaScript frameworks. Official docs are adequate to proceed with your development on Angular.
React: React is flexible to the point that individuals use it in the way they need. That is the reason finding exact documentation can be somewhat hard. The official doc of React library is not sufficient for a beginner.
Ember: Long back the documentation of Ember was extremely poor; yet over the time they have transformed it. Now the official docs are efficient. But, because of a small community, very little information will be found from forums and blogs.
Vue: Enough to start working. You don’t need to check any tutorial if you as of now have experience with Angular and so forth; simply the official guide is adequate. The community is also growing fast for additional help.
7. Organization support
Angular: It’s created by Google. Experienced developers are available all around the world and it is being used in various Google projects in various versions.
React: Facebook first made it for itself then made open-source. As Facebook is one of the most jammed application and requires an incredible performance; we can be sure that no react release will compromise with performance.
Ember: It’s not created by any organization, but LinkedIn totally relies on Ember. Microsoft, Netflix, Apple and numerous different organizations are utilizing it now.
Vue: Again not created by any organization. At present the biggest customer is Alibaba.
8. Community Support
Angular: This is the most established framework; thus the community is huge. Angular was one of the first who helped the JS concept to develop. But after the failures in its version 2; it lost the trust of developers a lot.
React: React is likely having the biggest share in the present JS community. You will find a tremendous amount of modules, libraries, blogs and SDKs out there for React.
Ember: It never had a major network; maybe because of the immense learning curve and slow rendering. But, a lot of dedicated developers are out there which are working on it. But still nowhere close to the competitors.
Vue: The Vue network developed exponentially in last months. A major part is non-English speakers, but still, a gigantic measure of contribution can be seen.
Conclusion
So which out of these best JavaScript frameworks will you select for your project? Every one of the options discussed above is very beneficial. All things considered, it’s extremely difficult to select the best one. Simply think about every one of the advantages and disadvantages and go with your gut.
- Your option is Angular if you Like TypeScript and like to work in a clearly defined framework in one flow and style.
- Your option is React if you require flexibility, lean toward enormous ecosystems, are fond of JS, or like your own methodology and like the technologies from the edge.
- Your option is Vue if you are searching for the least difficult learning curve, require a lightweight framework, or need clean HTML documents.
- Your option is Ember if you like Ember.
Also, if you can’t decide, try them hard and fast! Only you can decide what can work for your project than anyone else.
Rate this article!
(55 ratings, average: 3.89 out of 5)
Join 60,000+ Subscribers
Get the weekly updates on the newest brand stories, business models and technology right in your inbox.

Humane yet subtle, Naiya is a girl full of ideas about almost everything. After earning a bachelor’s degree in computer science and engineering, she decided to merge her technical knowledge with her passion for writing – to accomplish something interesting with the fusion. Her write-ups are usually based on technology, mobile apps, and mobile development platforms to help people utilize the mobile world in an efficient way. Besides writing, you can find her making dance videos on Bollywood songs in a corner.

App Monetization Strategies: How to Make Money From an App?
Your app can draw revenue in many ways. All you need to figure out is suitable strategies that best fit your content, your audience, and your needs. This eGuide will put light on the same.
Download Now!Subscribe to Unlock
Exclusive Business
Insights!
And we will send you a FREE eBook on Mastering Business Intelligence.

















